Creating and fighting an Animated Character in the HTC Vive using Playmaker in Unity – Assignment 6 / 7
by Evan Jenkins
- March 22
- in
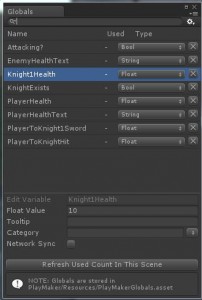
In this post I won't go over how to animate a character in Unity or the basics of Playmaker. Those can be found here in a tutorial by Professor Dan Pachecho. However I did want to touch on the subject of Global Variables, which are very important to this construction. Basically, a global variable can be called by any object's FSM and whatever is stored in the variable is shared throughout the scene. This allows you to store values such as Health or distance and call them from any object.
Ok, into the main course! For this assignment (experiment?) I wanted to take the basic HTC Vive combat mechanics that I constructed in a previous blog post and add them onto a moving character, specifically one that actually fights back. To do this I used the Playmaker plugin for Unity which handles much of the hardcore scripting behind the scenes and allows faster concept actualization through the means of what is basically visual, drag-and-drop coding. It does help to still have a basic knowledge in coding however, as it makes it easier to understand ideas like the difference between an int, float, and boolean variable, as well as understand the relationships between what is equivalent to many If statements being fired off.
In the video you see the knight character, which I downloaded from Mixamo, walk towards a location marker which I set in the distance. If he gets close to me he starts swinging his sword (another animation from Mixamo). If he hits me I take damage and a sound is played. I can do the same to him. This is what his action sequence (FSM) in Playmaker looks like:
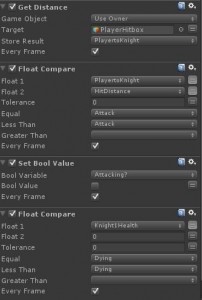
In all the walking and idle states I have it check for proximity to the player, which can be seen in the first 'Float Compare' in this screenshot.
If the Distance between the knight and the player (PlayertoKnight) is less than or equal to the distance I set as 'OK to attack' (HitDistance) then the Attack event is sent and the knight moves to the 'Attack 1' state. This is repeated in the 'Attack Delay' State, moving to 'Attack 2' if the player is close enough, or back to idle if they are not.
In both of the 'Attack' states, the knight plays the attacking animation, a grunt sound effect, and sets the Boolean of 'Attacking?' to true. Once the animation finishes it goes to the 'Attack Delay' state, and continues in a cycle until the player moves far enough away or one of them dies. (However, I currently don't have a death state set for the player, for testing purposes.)
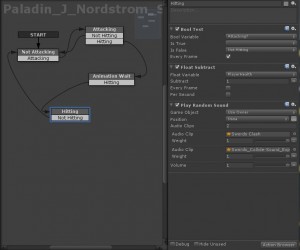
To see whether the hit connects or not, we create another FSM on the knight's sword.
The sword FSM does two primary things. First, it figures out whether the 'Attacking?' Boolean is true, and if so it gets the distance between the knight and the player. If the distance is less than or equal to the distance the knight has to be to hit the player, then the state shifts to 'Hitting' and the player takes damage and the sword slash sound is played. The animation wait state just puts a slight delay in so that the sound and damage lines up with the animation correctly.
One issue I ran into here was the fact that when animations are played on a character like this, the character's imaginary hitboxes stay in the original place, even if the animation moves the character. To combat this in the future I would most likely create a hitbox that moves forward when an attacking animation is being played, then back to the original position, in sync with the animation.
I did the exact same thing for when the player attacks the knight, except instead of getting the distance to the player, I attached a hitbox to the controller, and got the distance between the player's "sword" hitbox and the knight. Many of the numbers in terms of what counts as a hit just have to be played with until it feels "right" and that's something that gets fine tuned in much later stages of development, and is subject to personal opinion, to an extent.
To display the health of both the knight and myself, I created a new text object, and added an FSM to it:
This converts the number (Knight1Health) into a text string that can be read by the text box. It's important that you select the actual text component as opposed to the object when choosing the target object to set the property. You can move the text object around like any normal cube or asset, and that's how I attached it to the sword.
That's basically it! Much of the process is just creating the variables and connecting them in ways that does what you want to do with the scene. So far, it's all been problem solving and finding the right logic to make things work. I'm excited to begin working on my final project and can't wait to share it!
If you have any questions feel free to email me at ecjenkin@syr.edu or send me a direct message on twitter @ProjectSevan







COMMENTS